Creando un Navegador: Parte IV No se llama
Permitir definir la apariencia y composición de los elementos de la interfaz.
Hoy tenemos estilos inline.
Al momento de crear el elemento, declaramos sus propiedades visuales.
"screen":{ "width":320, "height":500, "unit":1, "elements":[ { "type":"TEXT", "value":"my text", "position":"0,100", "font-family":"Arial,Tahoma,sans-serif", "font-size":10, "stroke-width":1, "stroke-color":"255,200,100,1", "fill-color":"255,255,255,1", "stroke":true, "fill":true }, { "type":"DOT", "position":"100,100", "radius":9, "stroke-width":1, "stroke-color":"255,200,100,1", "fill-color":"255,255,255,1", "stroke":true, "fill":true },🤔🤔🤔
Si quisieramos reutilizar los estilos,
habría que duplicar los estilos en cada elemento.
Comencemos
Necesitamos
- Tener una lista de estilos
- Que los elementos de la UI referencien estilos
- Aplicar los estilos referenciados
Algo así tenía en mente:
screen.stylesheetspara declarar los estilos de toda la UI.element.stylesun array para guardar las referencias a los estilos.
// default-ui.json "screen":{ "width":320, "height":500, "stylesheets":[ // lista de estilos declarados { name:'main-title', attributes:[{name:'font-size',value:'2',unit:'rem'}]}, { name:'heading', attributes:[{name:'font-size',value:'2',unit:'rem'}]}, { name:'box', attributes:[{name:'width',value:'100',unit:'%'},{name:'padding',value:'1 1',unit:'rem'}]}, ], "elements":[ { "type":"TEXT", "value":"my text", "styles":['main-title','box'],// <= estilos referenciados "background":'blue',// <= estilos inline }, ...Y tenemos que leer y aplicar los estilos a cada elemento.
export const applyStyles = (screen) => { let { elements, stylesheets } = screen; const haveUIElements = elements && elements.length > 0; const haveStylesheet = stylesheets && stylesheets.length > 0; const canApplyStyles = haveUIElements && haveStylesheet; if (canApplyStyles) { elements = elements.map((el) => { const haveStylesRef = el.styles && el.styles.length > 0; if (haveStylesRef) { el.styles.forEach((name) => { const style = stylesheets.find((s) => s.name === name); const haveAttributesToApply = style && style.attributes && style.attributes.length > 0; if (haveAttributesToApply) { let customStyles = {}; style.attributes.forEach((attr) => { const { name, value, unit } = attr; customStyles[name] = `${value}${unit}`; }); // apply el.props = { ...el.props, ...customStyles }; } // }); } return el; }); }Estamos buscando y sobreescribiendo las propiedades que contenga el estilo referenciado.
🤔 El orden de los estilos importa.
Si 2 estilos modifican la misma propiedad. font-size
La propiedad tendrá el valor del último estilo aplicado.
está feito xD
- No sabemos cual es la relación que existe entre los elementos de la interfaz.
- No soportamos elementos dentro de otros elementos.
Para mejorar esto hay que cambiar nuestra estructura de datos.
Adios Array
Los arreglos no son malos. los malos somos nosotros xD!
Los arreglos son estructuras lineales para almacenar datos simples en donde no se requiere tanta operación.
Si analizamos los Stacks o Queues lo relevante es el orden de los datos.
Podríamos manejar la relación entre elementos al nivel de los datos.
pero…
//default-ui.json "elements":[ { "type":"TEXT", "id":1 "parent":0, "children":[2,3],// <= es horrible xD! "value":"my text", "styles":['main-title','box'], "background":'blue', },🤔 Nos tomamos la sopa con tenedor?
no es la mejor idea pero se puede …
Si queremos manejar estructuras mas complejas, tenemos que entrar en el mundo de los:
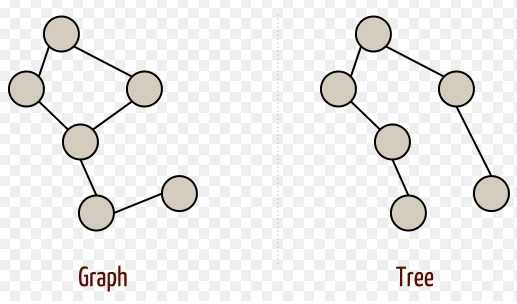
Grafos y Arboles

Cuando trabajamos con grafos/arboles, hay que pensar de otra forma.
Tenemos que programar pensando diferente.
Aquí vienen cosas como:
RecursividadNodosPadres/HijosTraverseLeavesDepth-first search- y mas cosillas.
Si queremos subir de nivel programando, hay que entrar acá.
Hoy casi todo (por no decir todo) se almacena en estas estructuras.
Estas estructuras permiten extraer la relación entre los datos que almacenan.
Ejemplos:
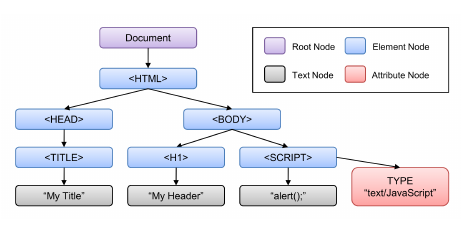
El Navegador
Intermanente manejan la relación entre los elementos de la UI, con varios árboles.
DOMTreeRender Tree

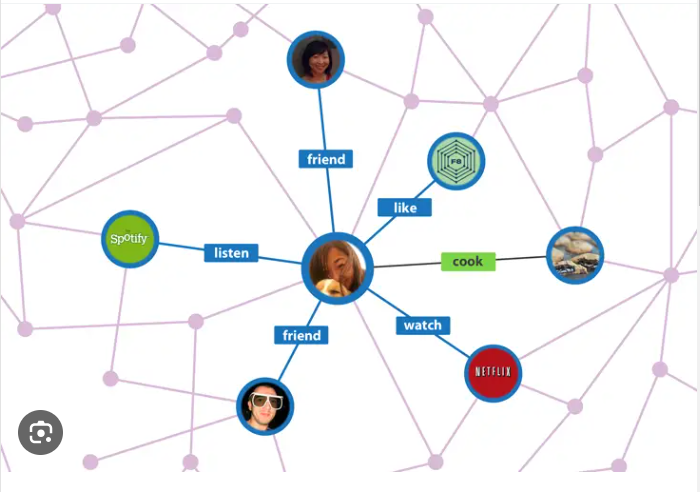
Una Red social
Almacena la relación que existe entre:
- cuentas-cuentas (siguiendo, seguidores, bloqueados, visitas,solicitudes, etc)
- cuentas-contenido (cuando ves, compartes, te comparten contenido)
- contenido- comentarios
- comentarios-cuentas
- …
De estas relaciones se crea:
- Tu Feed
- Los Ads que ves
- Tus “sugeridos”
- …
Un Influencer es un nodo, con muchos nodos asociados a él.👀
Un tweet, post, video viral es un nodo, con muchos nodos asociados a él.👀
Estos usuarios se relacionan de alguna forma con este contenido, usuarios, comentarios, ....

Linkedin Sales Navigator
Es un producto que te vende el análisis de tu Nodo(tu cuenta) con los nodos que parecen relevantes con tu perfil y tus intereses.
Tu perfil digital
Es una estrucutra que almacena la relación que tienes Tú con todo lo que haces en internet.
- las IPs que usas
- los dispositivos que usas
- los sitios que visitas
- la data que dejas en esos sitios (comentarios que lees,escribes, likes,personas )
- Tu lista de contactos
Todo lo que tocas digitalmente busca asociarse a ti.
El icono Compartir
Cuando compartes un post, video, web, contenido se genera una URL corta.
Esta URL cumple 2 propósitos:
- Ser una URL cool y amigable para ser compartida.
- Trackear quien comparte, como comparte, a quienes comparte y más.
Veamos un ejemplo: SoundCloud
Caso de uso: Quiero compartir una canción.
- Le doy a compartir
- Selecciono como compartir:
copiar enlance, whatsapp, status, sms, etc - y la aplicación me genera una URL bonita y amigable para compartir.
URL bonita y amigable.: https://on.soundcloud.com/ZLuvg
🤔🤔🤔 Que pasa behind the scenes?
-
Se crea una URL bonita con los datos de tu session, como la creaste y como la compartiste.
-
Cuando alguien abre el link:
- se envian los datos guardados a la aplicacion para que esta los lea
- y los asocie a la session que está abriendo.
Con esto se puede saber:
- quien la creó
- como la compartió
- y quien/quienes la abrieron
Cool URL https://on.soundcloud.com/ZLuvg
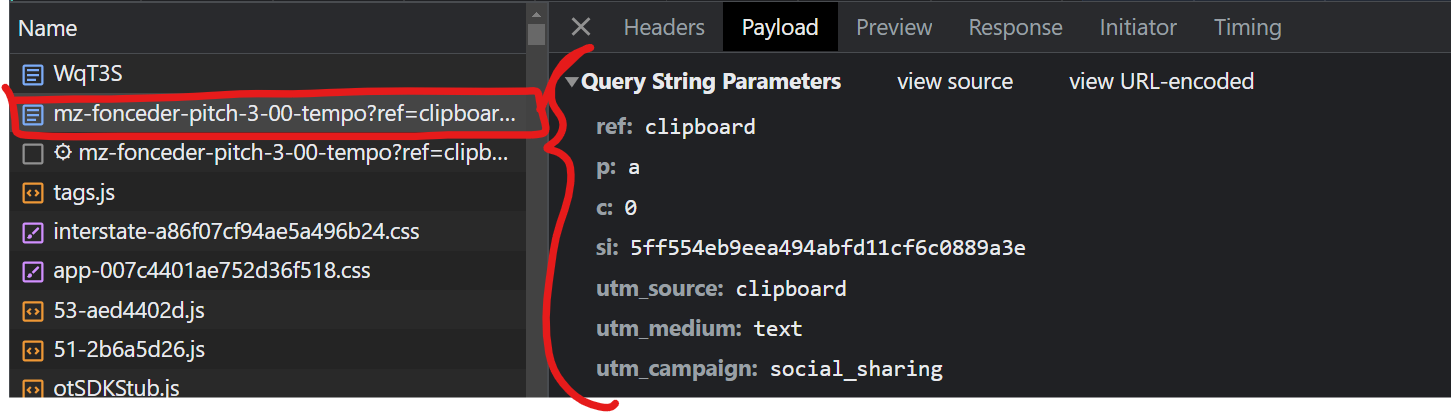
Real URL
https://soundcloud.com/axelle-senay/lune-de-fiel-mz-sped-up?ref=clipboard&p=a&c=0&si=0a484345c1274804a9c4cb65cbba0ed2&utm_source=clipboard&utm_medium=text&utm_campaign=social_sharing
Si compartes desde copiar enlace, se crea una URL con estos datos:

Si compartes desde whatsapp, se crea otra URL con estos otros datos:
Si nos ponemos técnicos:
- se crea una
short URLcon los datos que se quieren trackear(session-id, source, medium, content. Tambien llamados Tags) - cuando alguien abre la URL, se busca la data de quién y como la creó
- se hace un
redirecta la aplicacion con la data - desde la aplicacion se leen estos valores y se asocian a quien la abrió
Volviendo a lo nuestro…
Ahora podemos ver lo transparente del icono.

- Un nodo
Manuel - Enlaza a un nodo
Maria - con un nodo
Canción
Tambien podemos interpretarlo:

- Un nodo
Cancion, - Está enlazado con varios nodos:
María,Manuel, y otros…
Resumen
Bitacora
Para mejorar lo que tenemos hoy, hay que llevarlo a grafos y árboles.
La relación entre nodos es el CORE del negocio.
Analiza Linkedin, Uber, Instagram, Threads, Twitter, Platzi, TrueCaller, …
El usuario solo ve features,
que tán cómodos y convenientes son,
pero el CORE del negocio está en:
Como los datos de un contexto específico se relacionan.
Si logras que:
Las personas llenen TU base de datos,
con SUS datos acerca de un contexto,
a traves de una Pantalla.
…

te unes al equipo de los genios…
Luego de esto, puedes seguir generando más negocios:
- Desbloquear features
(que ocultaste) - Eliminar publicidad
(que agregaste) - Agregar descuentos sobre precios
(que inflaste) - …

El cielo es el limite…
- parte I - Alcance
- parte II - Diagramas y código
- parte III - MVP recap
- parte IV - No se llama
🤔🤔🤔
Ya no voy a escribir más del navegador,
no se llama… xD!
- Si quieres seguir profundizando: https://web.dev/
- Si quieres comprender sistemas mas complejos:
grafos, arboles, programación funcional, programación dinámica