Creando un Navegador: Parte I Alcance
Para crear un Navegador tenemos que saber del ecosistema al que pertenece:
El internet
- Internet => plataforma para distribuir contenido
- contenido => archivo
- Internet => plataforma para distribuir archivos
Para distribuir archivos necesitamos :
- alguien que cree los archivos
- el archivo
- alguien que busque los archivos
- alguien que interprete los archivos
- alguien que consuma el contenido de los archivos
- Una plataforma que permita transportar estos archivos entre origen y destino.
y paf! listo xD
En otras palabras:
- Plataforma => Teleco-Land, capa de transporte( ISP, Routers, los cables) + actores del ecosistema ( DNS servers, CDNs, … )
- Creador de archivos => el Programador
- Contenido => Archivo
- Buscar archivos y convertirlos en una interfaz => el Navegador
- El consumidor => Tú, Yo, Looosotros, Elles, llunou.
🤔 Que vamos a crear ?
Un interprete de interfaces .
❓Como lo hacemos?
- Cuales son los elementos disponibles de nuestra UI ?
- Cuales serán nuestros UI controls ?
- Vamos a dibujar texto ? formas ? imágenes? , ninguna de las anteriores? todas las anteriores?
- Cuales elementos estarán disponibles para el creador de interfaces?
- Como vamos declarar estos elementos en un archivo?
- vamos a utilizar algo existente ? ( html,json,… )
- o vamos a crear nuestra propia sintaxis ?
- Cual va a ser el flujo de interpretación ? el flujo principal.
📌Objetivo
Crear nuestra propia implementación de un interprete de interfaces.
⛰️Aterricemos esto:
Las interfaces se van a declarar en formato: YAML Los elementos que va a soportar nuestro interprete (por ahora):
- texto
- punto
- linea
- rect
- polygons
- arc
Buscar archivos de interfaces:
- local => cargar archivos de la maquina local
- remoto => cargar archivos de una maquina externa.(despues)
Interpretar archivos
Dibujar la Interfaz
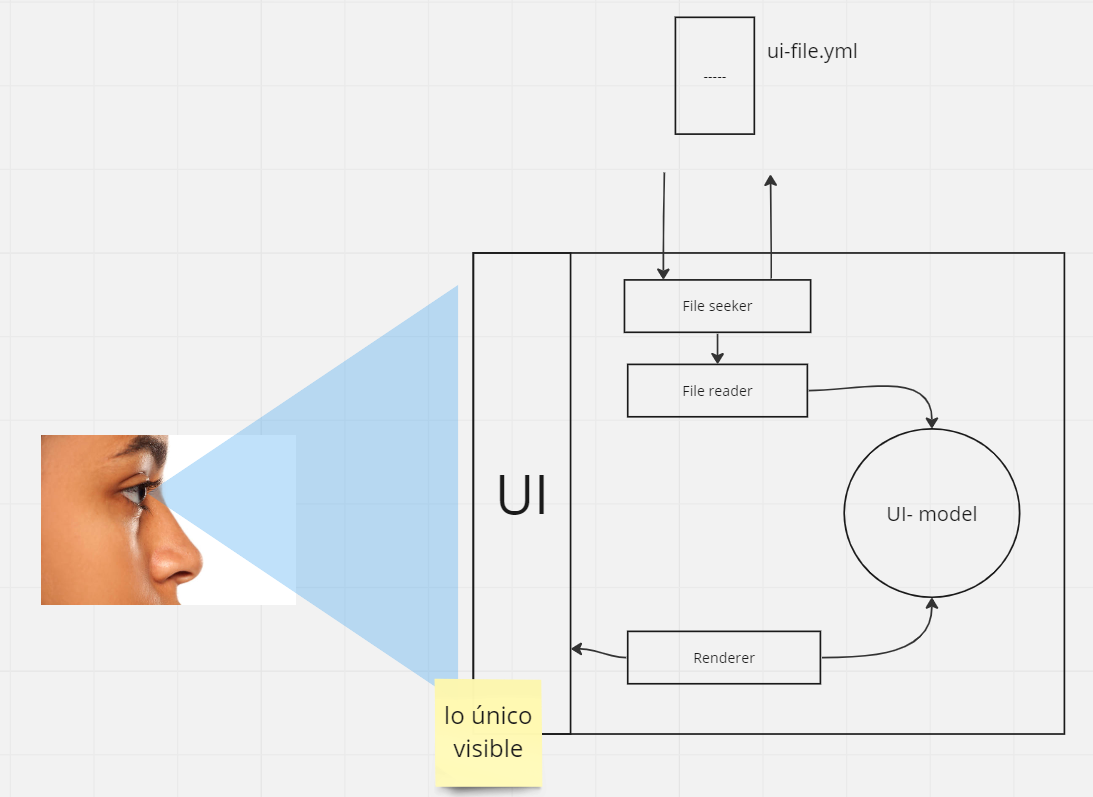
🔄Flujo Principal v1
- Se carga una interfaz, en formato yaml (ui-definition)
- Se lee y guarda una representación de la interfaz en memoria. (ui-model)
- Se dibuja la interfaz en pantalla ( renderer)
📒Backlog (para después)
- [CORE] Permitir al usuario interactuar con la interfaz - Our own Event system
- [CORE ] Proveer un mecanismo para modificar la apariencia de las elementos de la interfaz - our own CSS implementation
- [CORE ] Proveer un loop de ejecución mientras se muestra la interfaz - our own scripting environment
- [CORE] Crear nuestra propia sintaxis para definir interfaces - Our own HTML implementation
- [BUSCAR_CONTENIDO_REMOTO] cargar nuestros archivos de interfaces desde un maquina remota/externa.
⏭️En el próximo artículo realizaremos la implementación:

- Crear Interfaz : Crear un archivo YAML que defina nuestra interfaz
- FileSeeker: Crear un buscador de archivos (local)
- FileReader: Crear un interprete YAML
- UIModel : Almacenar en memoria una estructura que represente la interfaz
- UIRenderer : dibujar en pantalla nuestra Interfaz
✌️Un abrazo cordial ( xD !)
☝️Siempre cordial nunca incordial.